*此教學使用Unity 5.4.0f3 (64-bit)免費版
*最後更新時間2016/09/02
本文將教學:
開頭動畫的製作
----------------------------------------------------------------------------------------------------------
有別於
Unity_C#_在Unity中播放影片,這次的教學不使用Plane
而使採用UGUI的RawImage來撥放影片
在開始前先準備好影片,
目前Unity支援的影片格式有: .mov、.mpg、.mpeg、.mp4、.avi、.asf
1.首先先新增一個2D場景,並設定Camera為Soild Color和Orthographic
(此步驟其實和播放影片無關,因為一般來說播放開頭動畫就切換場景了,
所以並不需要SkyBox也不須透視)

2.新增一個RawImage,
並把Canvas之Render Mode設為Screen Space - Camera,
UI Scale Mode設為Scale With Screen Size(這樣就不會在不同解析度出現問題)
Reference Resoulution設為此Unity作品最可能使用的螢幕尺寸

3.拖曳Camera至Render Camera位置

4.為了確保RawImage填滿整個畫面,
再Rect Transform按住Alt再選取最右下角的圖示

5.匯入影片(越大匯入越久),直接拖曳至Asset視窗即可,
可調整Quality(品質),理所當然調越高跑越慢

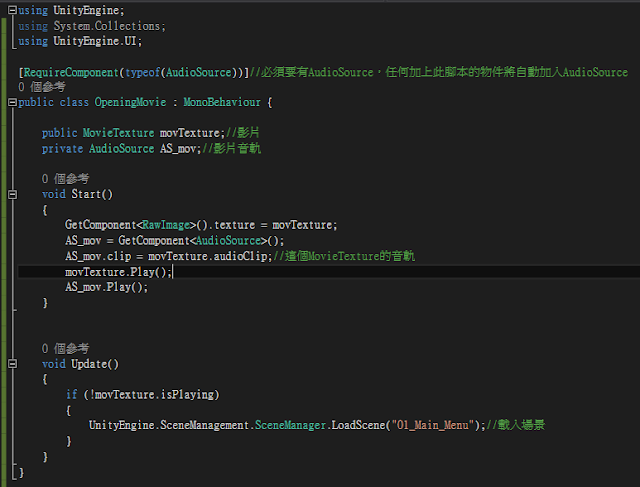
6.開始撰寫腳本如下

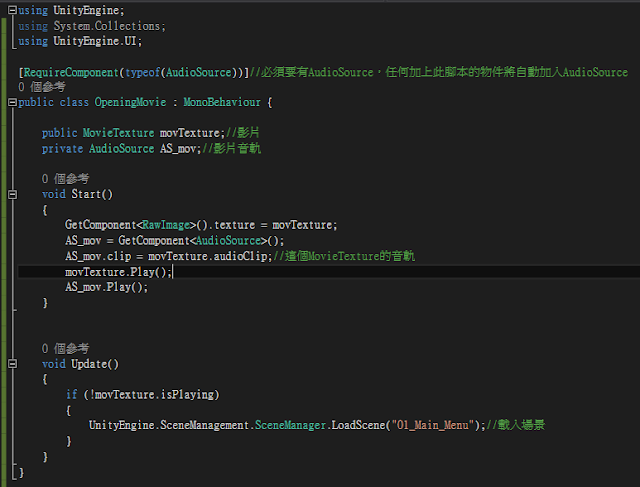
在此附上完整程式碼:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
[RequireComponent(typeof(AudioSource))]//必須要有AudioSource,任何加上此腳本的物件將自動加入AudioSource
public class OpeningMovie : MonoBehaviour {
public MovieTexture movTexture;//影片
private AudioSource AS_mov;//影片音軌
void Start()
{
GetComponent<RawImage>().texture = movTexture;
AS_mov = GetComponent<AudioSource>();
AS_mov.clip = movTexture.audioClip;//這個MovieTexture的音軌
movTexture.Play();
AS_mov.Play();
}
void Update()
{
if (!movTexture.isPlaying)
{
UnityEngine.SceneManagement.SceneManager.LoadScene("01_Main_Menu");//載入場景
}
}
}
7.之後掛上腳本至RawImage,並把MovieTexture拖曳至腳本

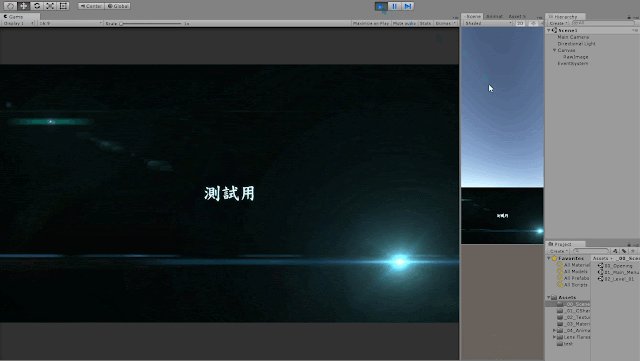
8.此時按Play測試,效果如下:

很明顯的,影片播完後在進入下一個場景會直接出現一片空白,
那是因為影片播完時要進入下個場景,但下個場景還沒載入完,
這時很常見的錯誤,一般人不會考慮到這部分,於是要修改腳本
9.問題很明顯出在!movTexture.isPlaying,
當影片播放完後執行,而此時再載入場景已經太晚
這次使用StartCoroutine計時器來計時,
填入適當秒數,當時間到後直接換場景

以下附上完整程式碼:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
[RequireComponent(typeof(AudioSource))]//必須要有AudioSource,任何加上此腳本的物件將自動加入AudioSource
public class OpeningMovie : MonoBehaviour {
public MovieTexture movTexture;//影片
private AudioSource AS_mov;//影片音軌
void Start()
{
GetComponent<RawImage>().texture = movTexture;
AS_mov = GetComponent<AudioSource>();
AS_mov.clip = movTexture.audioClip;//這個MovieTexture的音軌
movTexture.Play();
AS_mov.Play();
}
void Update()
{
StartCoroutine(LoadScene());
}
IEnumerator LoadScene()
{
yield return new WaitForSeconds(4.5f);//括號內填入影片時間
UnityEngine.SceneManagement.SceneManager.LoadScene("01_Main_Menu");//載入場景
}
}
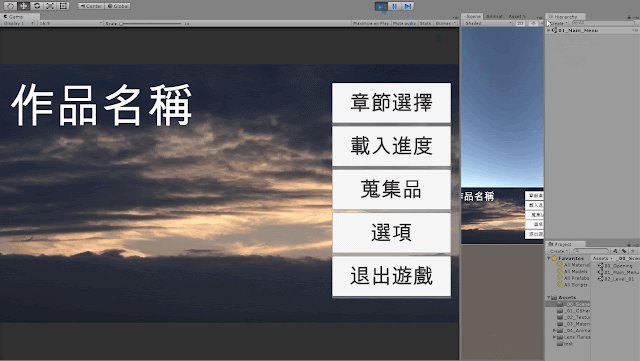
10.實際測試,這次沒有出現空白,完美!